成都培训网站建设移动端开发需求说明
文章目录
成都培训网站移动端模板开发文档

一、代码规范问题
html5代码规范
所有页面采用div+css方式,尽可能少使用style=""
所有页面只能出现一次<h1>标签
所有页面导航采用<h2>标签
所有文章列表页标题使用<h3>标签
所有涉及到内容部分使用<p>标签
请正确使用这类标签
<head>、<header>、<nav>、<footer>、<strong>、<article>
<time datetime="2008-02-14">
<span>、<video>
二、共用模板说明
头部+底部通用
广告banner高度height: 240px; ——除详情页上面的一个banner高度为180px,其他的均为240px
课程列表页上下banner广告图数据通用,且独立调用广告
专题列表页上下banner广告图数据通用,且独立调用广告
课程详情页上下banner广告图数据通用,且独立调用广告
专题文章详情页上下banner广告图数据通用,且独立调用广告
三、首页模板开发和数据调用说明
1、左上角折叠导航,所有链接中加rel=”nofollow”
2、导航悬浮处理(悬浮部分下如图)

3、横向导航部分可触摸左右滑动,且左右按键符号可用(如上图)
4、banner图高度2/5屏,自动轮播5张图,5s每图,图片调用后台广告图
5、精品课程调用课程顶级栏目下的6条课程,按照后台《推荐》、《头条》等机制调用,未设置默认调用。
6、视频部分吧位置留着
7、精英学员,动态轮播,手指触动变为手指滑动,调用8个学员数据,按照后台《推荐》、《头条》等机制调用,未设置默认调用
8、学员作品:动用8条数据,可左右滑动,不轮播。按照后台《推荐》、《头条》等机制调用,未设置默认调用。
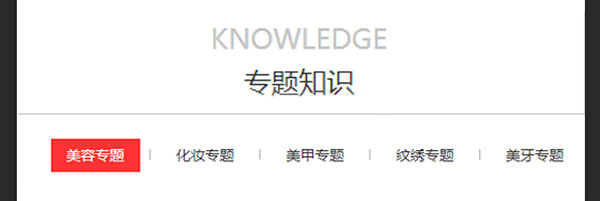
9、专题知识:
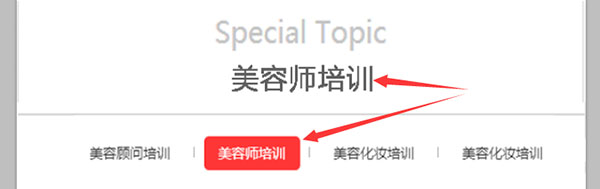
导航:调用《美妆专题》下的二级导航,不加链接,采用tab切换(点击切换下面列表),且导航可左右滑动,调用数量限制8个以内。(如下图)
列表:跟随上面导航数据,调用5条数据。

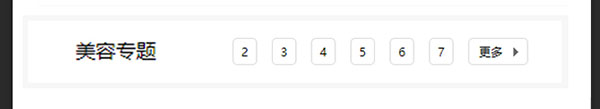
翻页:左侧二级导航跟随上面切换,且加上链接可点击进入当前栏目,右侧翻页按钮设置成当然栏目的第二页至第七页,更多按钮加当然栏目列表链接(如下图)

10、底部联系我们:加独立沟通链接,其他部分写死。
四:其他模板开发说明
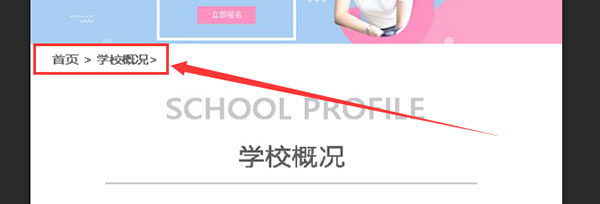
1、除首页和课程列表页外,其他页面均增加《当然位置:面包屑导航》如下图:

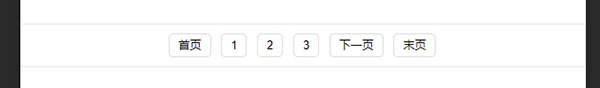
2、所有涉及分页的列表页调用分页按钮3个+上一页、下一页、首页等(如下图)

3、所有涉及到有二级导航的列表页,二级导航均设计成可左右滑动效果,且连接和名称同步跟随。上面的英文字母固定不变(如下图)

五、特殊模板说明
1、课程详情页模板

版权保护: 本文由小冬SEO编辑发布,转载请保留链接: https://www.cdseoyh.cn/jianzhan/53.html
- 上一篇: 成都培训行业网站移动端设计方案
- 下一篇:做一个网站需要多少钱投入